年に2、3回の「ボタン作成」
画像作成を仕事にしていない方でも「ボタン作成」をしなければならない事がたまにあったりしませんか?
そんな「年に2、3回くらいしか触る機会がないが会社のPCにphotoshopが入ってる人」向けに自己流の
ボタン作成方法を書いてみました。(デザインは丸パク○なので注意・・・というかすみません)
←今回作成してみたボタン。クリックするとデザイン元サイトさんに飛びます。ボタン
まずは「ファイル」→「新規」カンバスサイズはテキトーに幅1000px高さ1000px
自分は過去に先輩から「んなちっちゃいサイズで画像作ってんじゃねー!」ってシバかれましたが
今回はボタンなのでテキトーなサイズでいいかと思います。
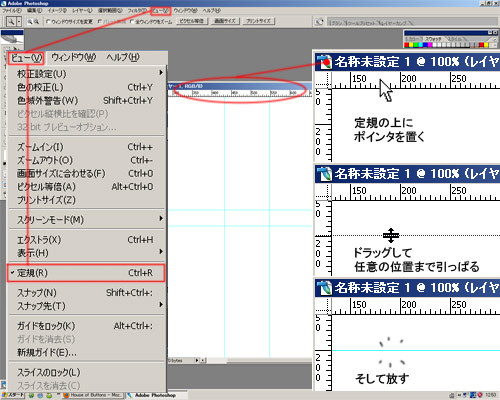
定規を使ってボタンのサイズを決めましょう。デザイン元のサイトが幅120px高さ43pxくらいだったので
忠実に再現する(パ○り)為、幅120px高さ43pxに定規線(ガイドライン)を引きました。
※定規が表示されていない方は「ビュー」→「定規」で表示されます。

今回作成するボタンにはグラデーションかかった背景枠があるのでそれを作ります。
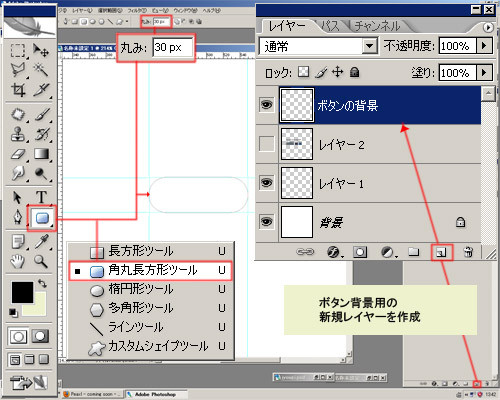
何かパーツを作るときは新規レイヤーを作成してください。そのレイヤーに名前をつけると
鬼のようにレイヤーを作成したときにわかりやすいです。
※レイヤーが表示されていない方は「F7」もしくは「ウィンドウ」→「レイヤー」で表示されます。
次にツール(いろんなアイコンが並んでいる)から角丸長方形ツールを選び
上部にあるオプションの「丸み」を30pxにしてから、さきほど引いたガイドラインに沿って
角丸ボタンの形にパスを引きます。
※ツール、オプションが表示されていない方は「ウィンドウ」→「ツール」、「ウィンドウ」→「オプション」

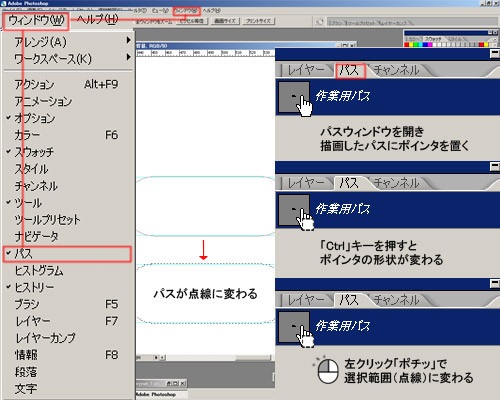
パスウィンドウを開き描画したパスにポインタを置いて「Ctrl」を押すとポインタの形状が変わりますので
それをクリックしてください。あらステキ選択範囲に変わります。
※パスが表示されていない方は「ウィンドウ」→「パス」で表示されます。

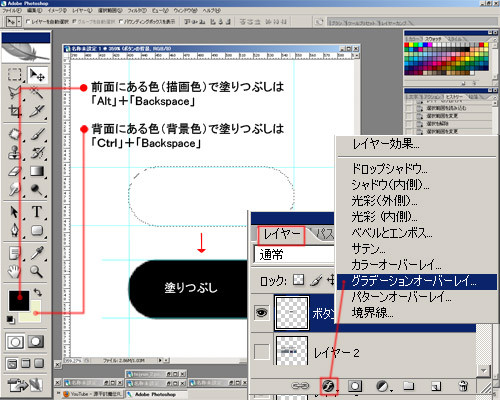
とりあえず何色でもいいので(白はわかりずらいですが・・・)
「Alt」+「Backspace」もしくは「Ctrl」+「Backspace」で選択範囲を塗りつぶします。
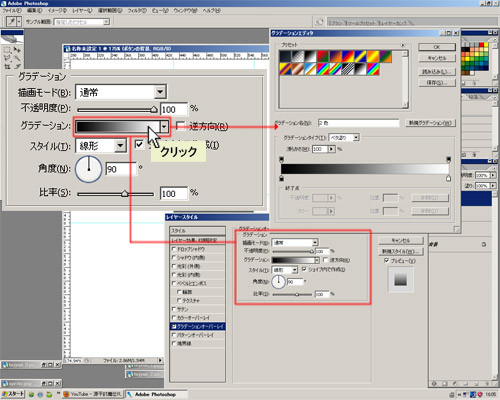
そしてレイヤーウィンドウ下にある「レイヤースタイルを追加」で「グラデーションオーバーレイ」を選択。

グラデーションオーバーレイのグラデーションをクリックすると「グラデーションエディタ」が表示されます。

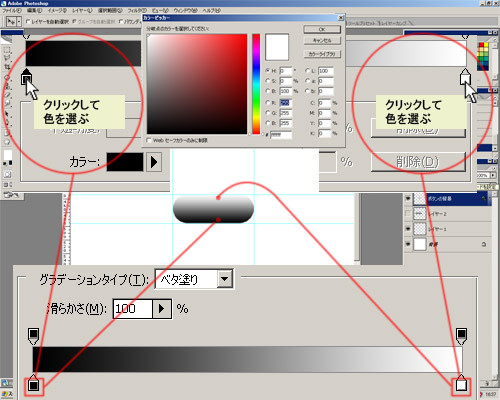
グラデーションの構造は下記の画像を見るとわかりやす・・・くねぇ!
左右にあるカラー分岐点をクリックしてグラデーション色を決めます。

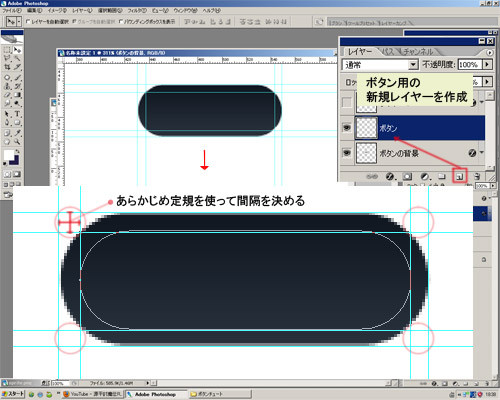
背景枠ができたら次は中のボタンを作成します。
さきほどと同じように定規を使ってサイズを決めましょう。
間隔はバランス良く・・・だんだんテキトーになってきましたが新規レイヤー作成は忘れずに。
パスが引けたら背景枠と同じ要領でグラデーションをかけます。

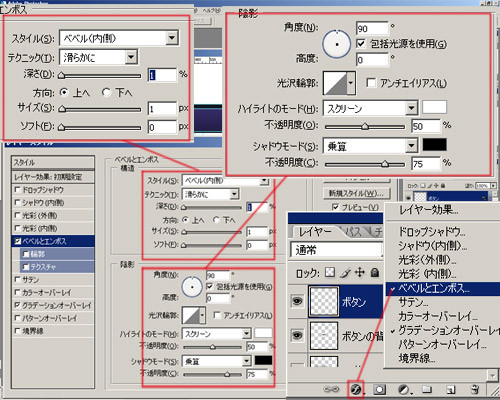
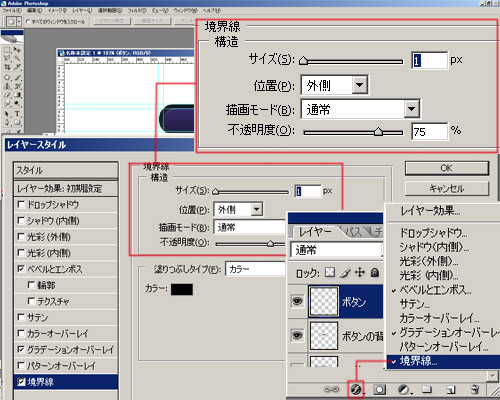
グラデーションをかけたら「レイヤースタイルを追加」で「ベベルとエボス」を選びます。
設定値は下の画像を参考にしてください。

さらに「レイヤースタイルを追加」で「境界線」を選びます。
設定値は下の画像を参考にしてください。

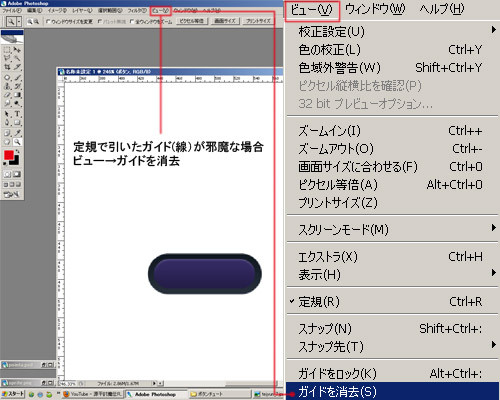
カタチ的にはこれで完成ですが定規で引いたガイトラインが邪魔で見ずらい場合は
「ビュー」→「ガイドを消去」で消せます。

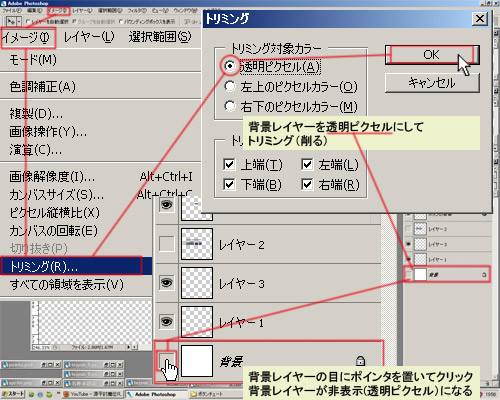
最後はボタンサイズに切り取る作業です。
背景レイヤーの目マークにポインタを置いてクリックすると背景レイヤーが
非表示(透明ピクセル)状態になります。
そうしたら「イメージ」→「トリミング」→「透明ピクセル」でOKをクリック。

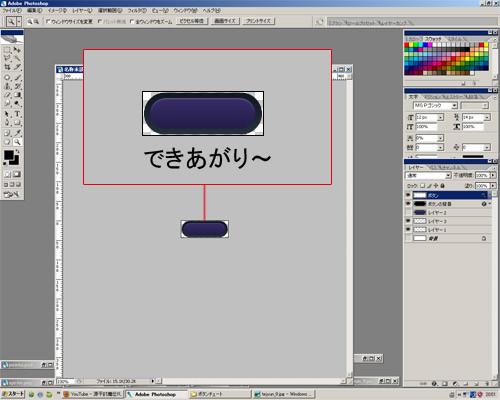
きれいに切り取れてできあがり〜。

今回のボタンでマウスオーバー(ON、OFF)両方作る場合は背景枠はそのままの状態で
中のボタンのグラデーションを逆にすれば出来上がります。
ちなみに今回のボタンデザイン元サイト(peaxl.com)さんは「CSS Sprite」を使用しているみたいです。