開業医サイトはじまったな
 街の開業医のサイトに、なぜかAjaxブームが
街の開業医のサイトに、なぜかAjaxブームが
到来中?
おおっ
こんなサイトがあるとは知らなかった。
なんという・・・「動き」
おそるべし伊藤内科医院。
 おおっ
おおっ
こちらもなんという・・・「動き」
おそるべし松本クリニック。
しかし両者とも・・・使いづら・・・い・・けど
スゴイ。
予期しないファイル形式です
年に2、3回の「ボタン作成」
画像作成を仕事にしていない方でも「ボタン作成」をしなければならない事がたまにあったりしませんか?
そんな「年に2、3回くらいしか触る機会がないが会社のPCにphotoshopが入ってる人」向けに自己流の
ボタン作成方法を書いてみました。(デザインは丸パク○なので注意・・・というかすみません)
←今回作成してみたボタン。クリックするとデザイン元サイトさんに飛びます。ボタン
まずは「ファイル」→「新規」カンバスサイズはテキトーに幅1000px高さ1000px
自分は過去に先輩から「んなちっちゃいサイズで画像作ってんじゃねー!」ってシバかれましたが
今回はボタンなのでテキトーなサイズでいいかと思います。
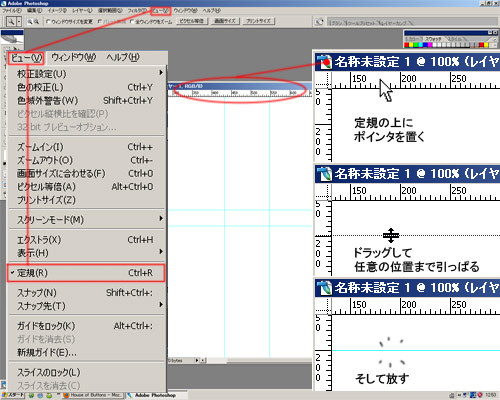
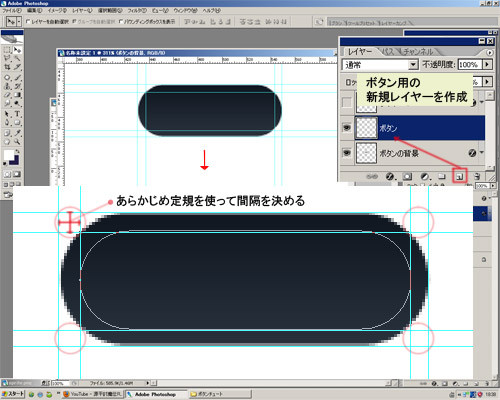
定規を使ってボタンのサイズを決めましょう。デザイン元のサイトが幅120px高さ43pxくらいだったので
忠実に再現する(パ○り)為、幅120px高さ43pxに定規線(ガイドライン)を引きました。
※定規が表示されていない方は「ビュー」→「定規」で表示されます。

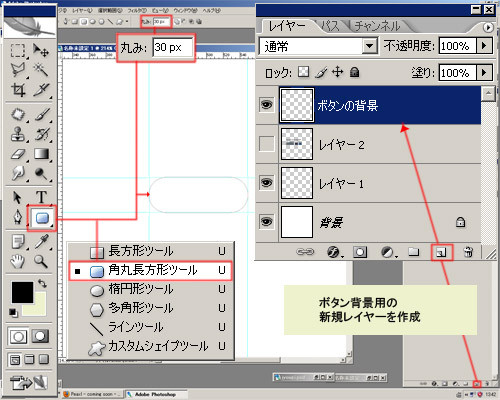
今回作成するボタンにはグラデーションかかった背景枠があるのでそれを作ります。
何かパーツを作るときは新規レイヤーを作成してください。そのレイヤーに名前をつけると
鬼のようにレイヤーを作成したときにわかりやすいです。
※レイヤーが表示されていない方は「F7」もしくは「ウィンドウ」→「レイヤー」で表示されます。
次にツール(いろんなアイコンが並んでいる)から角丸長方形ツールを選び
上部にあるオプションの「丸み」を30pxにしてから、さきほど引いたガイドラインに沿って
角丸ボタンの形にパスを引きます。
※ツール、オプションが表示されていない方は「ウィンドウ」→「ツール」、「ウィンドウ」→「オプション」

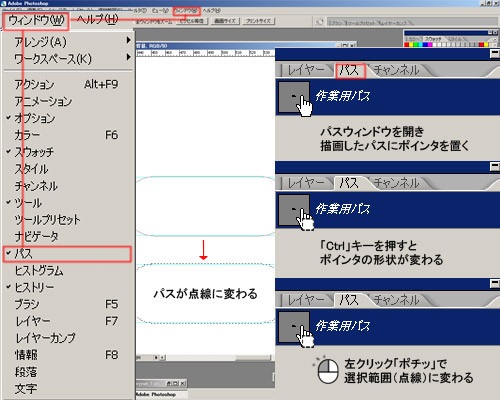
パスウィンドウを開き描画したパスにポインタを置いて「Ctrl」を押すとポインタの形状が変わりますので
それをクリックしてください。あらステキ選択範囲に変わります。
※パスが表示されていない方は「ウィンドウ」→「パス」で表示されます。

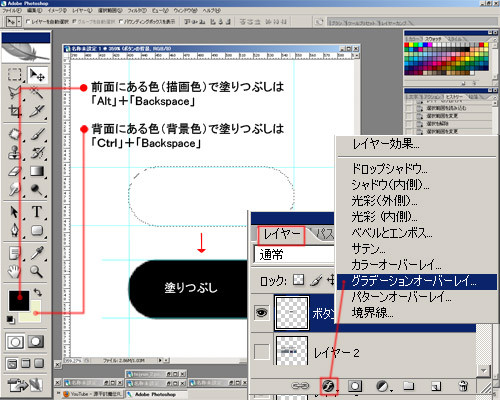
とりあえず何色でもいいので(白はわかりずらいですが・・・)
「Alt」+「Backspace」もしくは「Ctrl」+「Backspace」で選択範囲を塗りつぶします。
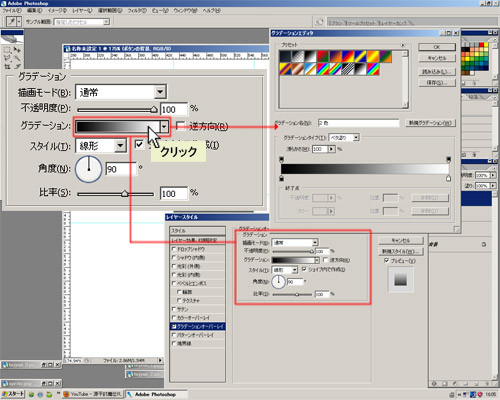
そしてレイヤーウィンドウ下にある「レイヤースタイルを追加」で「グラデーションオーバーレイ」を選択。

グラデーションオーバーレイのグラデーションをクリックすると「グラデーションエディタ」が表示されます。

グラデーションの構造は下記の画像を見るとわかりやす・・・くねぇ!
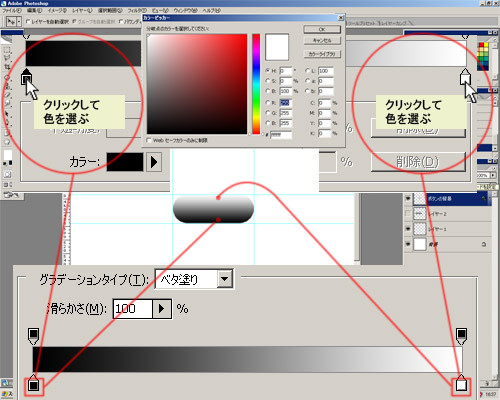
左右にあるカラー分岐点をクリックしてグラデーション色を決めます。

背景枠ができたら次は中のボタンを作成します。
さきほどと同じように定規を使ってサイズを決めましょう。
間隔はバランス良く・・・だんだんテキトーになってきましたが新規レイヤー作成は忘れずに。
パスが引けたら背景枠と同じ要領でグラデーションをかけます。

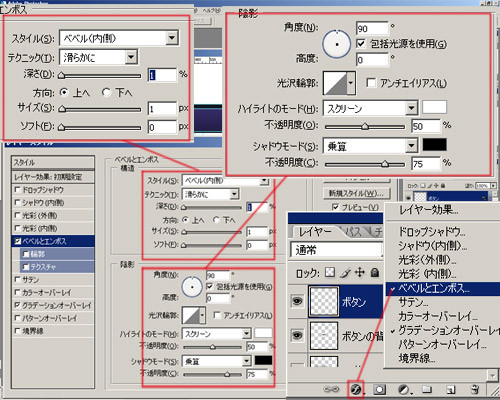
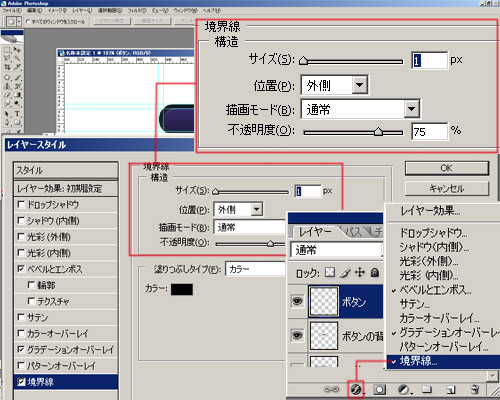
グラデーションをかけたら「レイヤースタイルを追加」で「ベベルとエボス」を選びます。
設定値は下の画像を参考にしてください。

さらに「レイヤースタイルを追加」で「境界線」を選びます。
設定値は下の画像を参考にしてください。

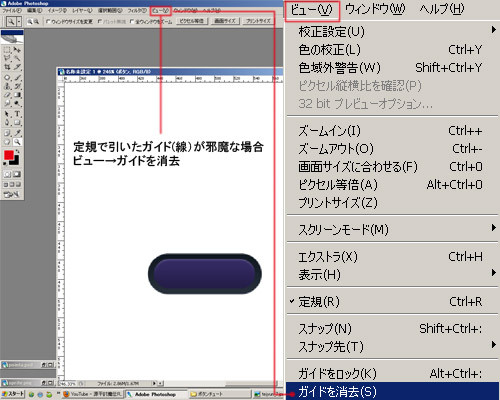
カタチ的にはこれで完成ですが定規で引いたガイトラインが邪魔で見ずらい場合は
「ビュー」→「ガイドを消去」で消せます。

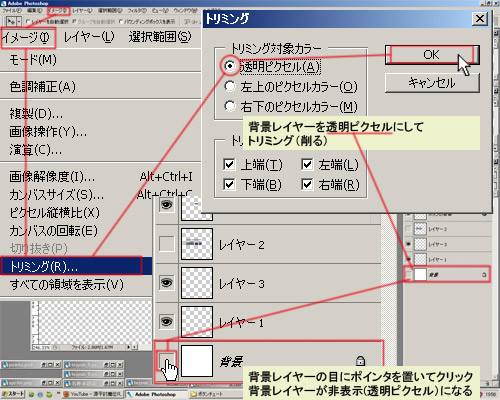
最後はボタンサイズに切り取る作業です。
背景レイヤーの目マークにポインタを置いてクリックすると背景レイヤーが
非表示(透明ピクセル)状態になります。
そうしたら「イメージ」→「トリミング」→「透明ピクセル」でOKをクリック。

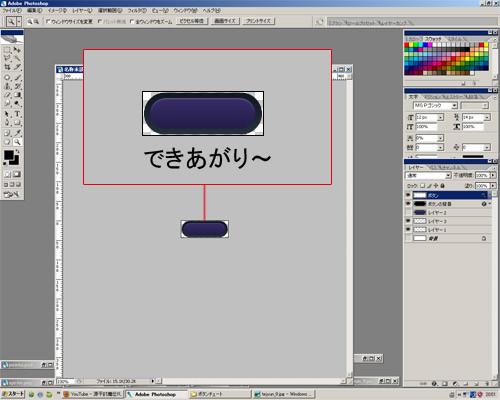
きれいに切り取れてできあがり〜。

今回のボタンでマウスオーバー(ON、OFF)両方作る場合は背景枠はそのままの状態で
中のボタンのグラデーションを逆にすれば出来上がります。
ちなみに今回のボタンデザイン元サイト(peaxl.com)さんは「CSS Sprite」を使用しているみたいです。
Googleサイドメニューがいらない
 Googleがデザイン変更、オプションを常時表示
Googleがデザイン変更、オプションを常時表示
Google先生検索結果表示ページサイドに
オプションメニューが表示されるようになった。
「ちょっと邪魔だな〜」って思ったので
ファイアフォックスアドオンの
GreaseMonkeyで非表示にしてみました。
CSSをいじっただけのスクリプトですが一応・・・(汗)
↓
 googlesidebarnone.user.js
googlesidebarnone.user.js
っというか同じ考えの方が既にナイスな
対応をしてくれてました^^。
(表示、非表示設定もできる)
↓
Google左サイドバーを消す
GreaseMonkeyを書いてみた
さらにそれ専用のアドオンもあるとの事。
↓
新Googleのサイドバーを非表示にできるFirefoxアドオンとユーザースタイル。
一応すっきりしたけどGoogle先生が対応(表示、非表示設定)してくれるんでしょうね。
CSS Niteにいってきました
 CSS Nite in Ginza, Vol.46
CSS Nite in Ginza, Vol.46
わりと有名なセミナーらしくその上無料・・・。
こりゃちょっといってみよーと初参加してみました。
あっちなみに事前登録なんですけど
mixiでの参加表明→メールが来る→事前登録する
注意しないといけないのが
「ご注文確認メール」が受講票なので
プリントアウト、ケータイの画面などで提示しないと
事前登録扱いにならないみたいです。
 会場は日本でipad発売延期を
会場は日本でipad発売延期を
発表して話題?アップルの
「アップルストア銀座」
お話しをしてくれる方は
アンティーファクトリー中川さん
Webクリエーター系の雑誌で
名前と顔を知っていたので
「生だ!生中川だ!」って心の中で叫んだ。
と題してこれから先、Web業界は
どう変化していくかを話してくださいました。
その話しの冒頭で見せてもらった
Microsoftの映像→
中川さんはこの映像を朝、
会社に行く前に見てるらしい。
てか未来ってこんなカタチになったら・・・すげー。
この映像を見る限り
より直感的なユーザインタフェースになっていくとか
様々な情報、交流がいろんな場所でリアルタイムにリンクするとか
って事なんだろーと。
「CSS Nite」感想としては結構面白かった。インパクトに残ったお言葉は「ブラウザの時代は終わった!」
頭の中にダイナマイト
 先輩から紹介してもらった作品。
先輩から紹介してもらった作品。
久しぶりに衝撃を受けました。
「頭の中にダイナマイト」とググったら
大量にヒットした。
どうやらかなり有名らしい。
話しの展開が超高速なので
忙しい現代人にピッタリ。
 1974年4月1日〜6月28日のテレビアニメ
1974年4月1日〜6月28日のテレビアニメ
「チャージマン研!」の35話が
この「頭の中にダイナマイト」
主人公はけっこう美少年な泉 研(いずみ けん)
彼には妹がいるんですが
妹の名前は泉 キャロン(いずみ キャロン)
キャロンか・・・すげーな。
滅亡するジュラル星からやってきた
ジュラル星人、なかなかキショイです。
ただこの回(35話)の主人公は
西ドイツ出身の科学者、ボルガ博士です。
この作品が元で
ドイツと日本の交友関係に
問題が生じたらしいですね。(嘘)
